
Have you ever thought about how some websites get to the top of search engine results pages (SERPs)? It’s not enough to have great material or a design that looks good. Schema markup is a secret tool that these sites often use. Let me explain it to you before you write it off as expert speak. Schema markup is a strong tool that can help your website move up in the search rankings by making it much better at SEO.
We’ll go into schema code in detail and talk about how you can use it to make your website more visible, get more people to interact with it, and be more successful overall. Get your notepads ready, because we’re about to reveal how to use schema markup to its fullest potential!
Schema Markup: What is it?

Schema Markup is a special code that website owners add to the HTML of their pages to help search engines understand what the pages are about by giving ordered information about the pages. Web computers can get information about your site from this code, which is a type of microdata.
These codes are important for search engine optimization (SEO) because they help web users understand what your page is about. If web browsers can correctly understand your content and what it’s trying to say, they can give people who are looking for specific outcomes more accurate and useful results.
In this piece, we are going to talk about how using markups can help your SEO and search engine rankings. Using this approach on your website can help with many things, such as getting more clicks, getting more accurate results, and making the experience better for the user.
Why is Schema Markup Important for SEO?

Schema markup is an organized data vocabulary that makes it easier for search engines to understand what is on web pages. It gives search engines more information about the text of a page, so they can give users more useful and informative results. Even if schema markup isn’t a straight ranking factor, it can still affect SEO in several ways, such as:
1. Better Results from Search Engines:
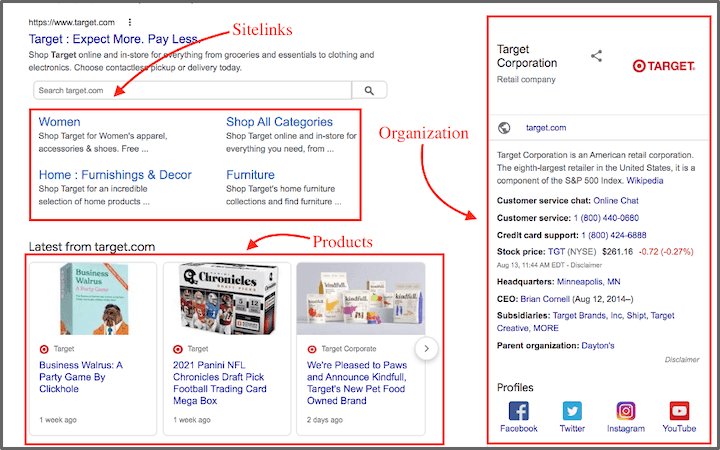
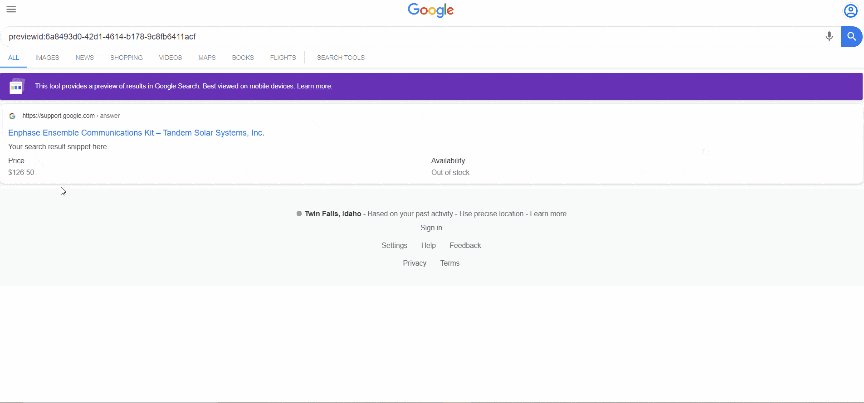
Schema markup helps search engines make rich snippets, which are search results that look better and have more useful information. Rich snippets can have extra information like prices, scores, reviews, and other useful details. This can increase click-through rates (CTR) because people are more likely to click on items that give them more information.
2. Better Rates of Click-Through (CTR):
Schema markup can make your page more appealing to users by giving them more information in search results. People are more likely to click on your link if they see useful information right in the search results. This will raise your CTR. In a roundabout way, higher CTR can help your search engine results.
3. A Better Understanding of What’s Being Said:
Schema markup helps search engines figure out what the content on a page is about and how it fits in. This better understanding can help search engines index your content more accurately and better match it with user queries, which can lead to higher search engine results.
4. Voice Search and Highlighted Text:
With schema code, your chances of showing up in featured snippets, which are at the top of search results, can go up. Schema markup organizes data in a way that makes it easy for search engines to understand. This helps them give clear and accurate answers to voice questions as they become more common.
5. Advantages of Local SEO:
Local SEO is very important for businesses that have stores. Schema code can give specific details about your business, like where it is located, what hours it’s open, and how to reach you. This information is very helpful for local search results and can help people find you in local searches.
6. Structured Data for Different Types of Content:
Schema markup works with many types of content, like events, goods, reviews, articles, and more. Using schema for your website’s specific types of content gives search engines more information, which makes it easier for them to group your content into categories and show it in search results.
Types of Schema Markup

Schema markup works with many types of content and lets website owners give search engines organized data about their content. Here are some types of schema code that are used often:
1. The article:
It is used to add notes to news stories, blog posts, and other written material. There are features like a headline, author, date published, and article in it.
2. The item:
Gives information about a product, such as its name, description, picture, brand, and deals. This text is very important for websites that sell things.
3. Small Business:
Search engines can use this information to find a local company. It includes the business’s name, address, phone number, hours of operation, and GPS coordinates.
4. The Organization:
Like the local business markup, the group markup is more general and can be used for any kind of group, such as businesses, schools, and non-profits.
5. Event:
Marks events like music, conferences, and festivals. It has information about the event’s name, place, date, time, performer(s), and organizer(s).
6. Look Over:
Review, rating, and other user-generated information can be marked up. You can use this for businesses, services, and goods.
7. How to Make It:
Made so that you can add notes to recipes with information like nutrition facts, cooking times, and supplies. It works well for food blogs and websites about cooking.
8. Watch this Video:
Gives details about a movie, like its title, description, length, and the date it was uploaded. This markup can help search engines find video material and show it in search results.
9. Here is the FAQ Page:
It helps organize Frequently Asked Questions (FAQ) information, which makes it easier for search engines to find and could lead to snippets with a lot of FAQs showing up in search results.
10. Name of Person:
Marks up details about a person, like their name, job title, picture, and social media accounts. This can help with building your brand or your business profile.
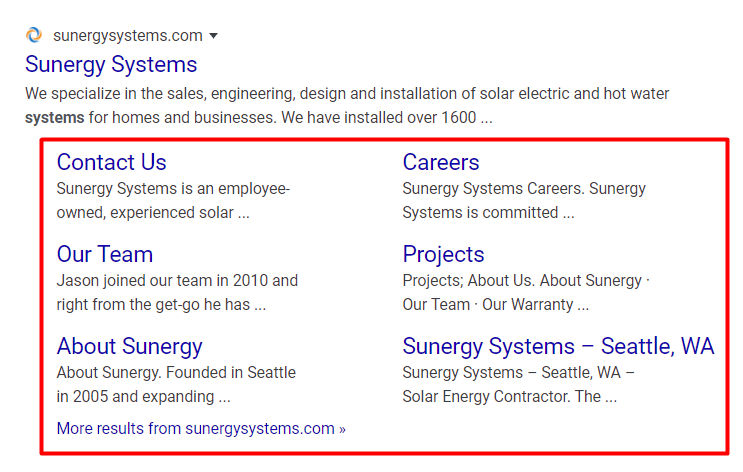
11. List of Breadcrumbs:
Search engines can better understand how information is organized on a website when it has breadcrumbs that show the site’s hierarchical structure.
12. Additions to the Schema.org Vocabulary:
Along with the basic types we’ve already talked about, there are a lot of add-ons and specialized schemas for content types like medical conditions, books, music, and more.
Guidelines for Adding Schema Markup to Your Website

1. Find Out About System Types and Pick One
Before adding schema markup to your website, you should carefully study and pick the schema type that works best with your content. First, figure out what your website is for and what information you want to draw attention to. Look at the different types of schemas that are out there and decide which one fits your content the best. If you run a small business in your area, you could choose the “local business” model type. The “Article” schema type would work better if you post articles. If you choose the right style type, your markup will accurately show search engines what your content is about.
Make the Programming Code for the Schema Markup
These steps will help you make a schema markup code for your website:
1. Pick a schema type: Find the schema type that fits your information the best. It’s very important to choose the right schema type for any local business, story, product, or event.
2. Find the schema’s properties: Learn about the properties and attributes that are unique to the schema type you’ve picked. No matter what you’re marking up, this could include information like name, description, address, review, date, or ingredients.
3. Put together the organized data: Make the structured data using JSON-LD, Microdata, or RDFa formats, and use the schema.org page as a guide. The structured data should have all the properties and values that are needed to properly describe your content.
4. Add the tag code: Put the schema markup code that was made into the HTML of your web pages once the organized data is ready. Depending on the implementation instructions for the schema type you chose, put it in the right place, like in the header or body section.
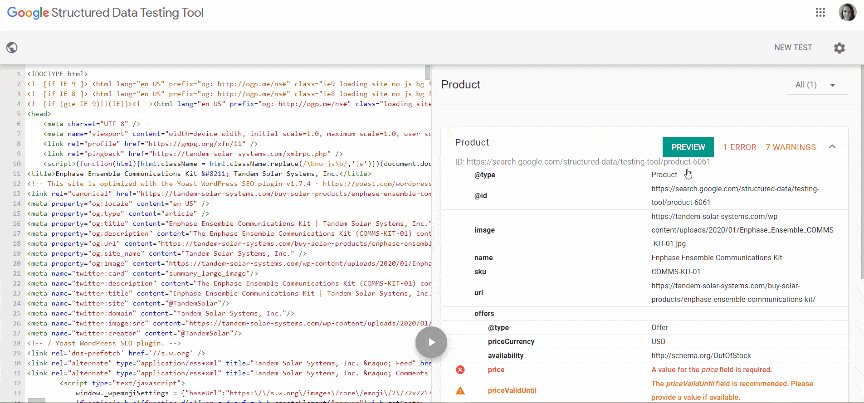
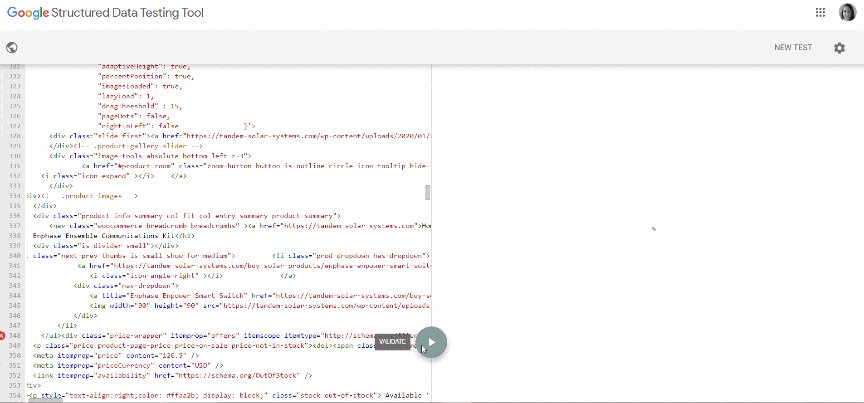
5. Check that the code works: It’s important to test the schema markup code with Google’s Structured Data Testing Tool or another tool after adding it.
This will help you find any mistakes or alerts that need to be fixed for the best schema execution.
If you follow these steps, you should be able to create the schema markup code for your website. This will help search engines understand your content better and show it correctly in search results.
Add the Schema Markup Code to Your Website

Of course! By adding schema markup to your website, you can help search engines understand the information on your pages better. This can make it so that rich snippets show up better in search results. Here are the steps you need to take to add schema code to your site:
1. Find content to mark up
Figure out which parts of your website’s pages and information could use schema markup. This could be things like reviews, articles, events, goods, and more.
2. Pick a Schema Type:
Choose the schema type that fits the information. On schema.org, you can find the style types. Like, if you have a blog post, you could use the “Article” model.
3. Make HTML Markup Code:
You can use a schema markup generator or write the markup code by hand. You can write the markup code straight in simple cases. For more complicated situations, you might want to use online tools that will write the code for you based on the information you give them.
4. Adding code to HTML:
Add the schema markup code to your web pages’ HTML once you have it. Most of the time, you’ll put it in the <head> section or one of the elements it explains.
5. Check the Markup:
Check your code with Google’s Structured Data Testing Tool or other tools that do the same thing. This makes sure that search engines can understand it properly.
6. Keep an eye on performance:
Once you’ve added schema markup to your site, keep an eye on how it shows up in search results. It might take a while for search engines to notice the changes and make them live.
7. As needed, update:
Check and change your schema markup every so often, especially if the layout of your content changes or if new schema types become useful.
8. Send Sitemap:
If you’ve made big changes to your site’s layout or added a lot of new content with schema markup, you might want to update your sitemap and send it to search engines.
Examine and Confirm the Execution
Employ structured data testing tools offered by search engines such as Google, Bing, and Yandex to check and confirm that schema markup is correctly implemented on your website. Look over the structured data report for mistakes, flags, and things that are missing. Test on a variety of platforms and devices to make sure that users have the same experience every time and to help search engines find your work. Use tools like Google Search Console or Bing Webmaster Tools to keep an eye on search engine tracking and keep track of how data is recognized and processed. Review and update your schema code often to make sure it shows search engines and users the most up-to-date information about your website’s content. This process makes your website’s SEO better and makes sure that search engines understand and show your structured data properly in search results.
Benefits of Using Schema Markup for SEO

Here are some reasons why schema markup is good for SEO:
1. Better visibility in search results:
Schema Markup can make your material more visible in search engine results pages (SERPs) by giving it rich snippets. Rich snippets give your product more information, like ratings, reviews, and other details that make it stand out.
2. Better rates of click-through (CTR):
Rich snippets add more information and style to your search results. Higher click-through rates happen when users are more likely to click on results that have rich snippets.
3. A better experience for users:
Search engines can get better results from your page if you use Schema Markup to help them understand what it’s about. Users get more targeted and useful information, which makes their search experience better overall.
4. Better presentation of content:
Schema Markup lets you be very clear about what kind of content is on your page, like items, events, articles, and more. This helps search engines show your information in a more structured and organized way.
5. Pros of local SEO:
For companies that have a physical location, local business schema markup can give information like the hours of operation, the address, and how to reach the business. This is very important for local SEO and can help people find you in local search results.
Conclusion:
Finally, Schema Markup is a strong tool that website owners can use to improve their SEO (search engine optimization). It’s done by adding special code to web pages’ HTML to give search engines organized data that helps them understand the content better. Schema Markup doesn’t directly affect rankings, but it does have an impact on SEO in many ways that make search results and user experiences better.


